Mona
Інтернет-магазин модного бренду одягу
Завдання
Перед нами була поставлена задача зробити fashion сайт. Сайт, який буде бездоганний, не тільки з боку технічної частини, а й з боку дизайну. Причому аудиторія сайту має виняткове смаком, а значить стандарти були найвищими.
Technical requirements for project:

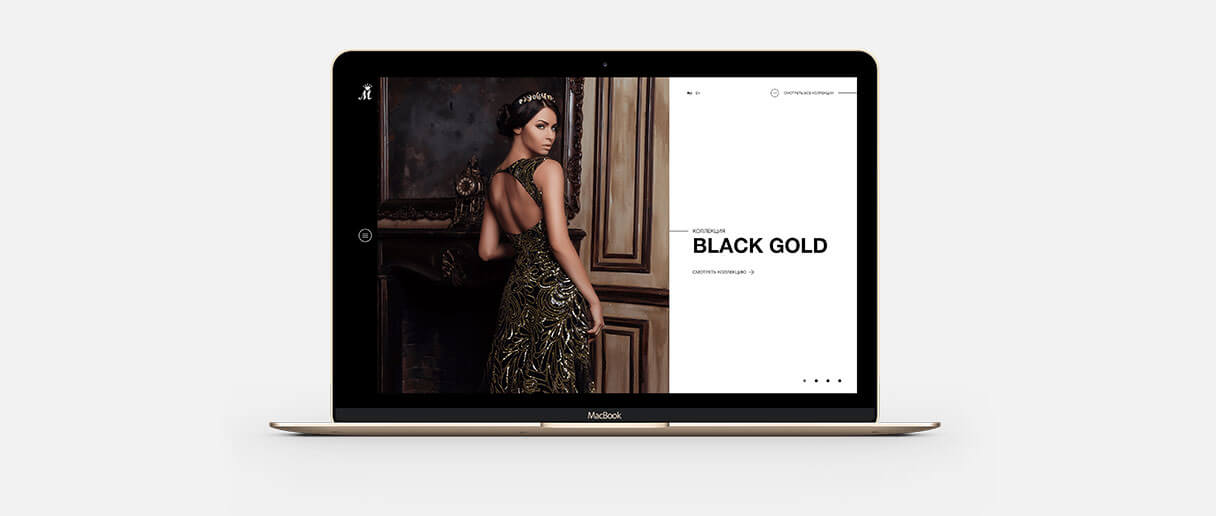
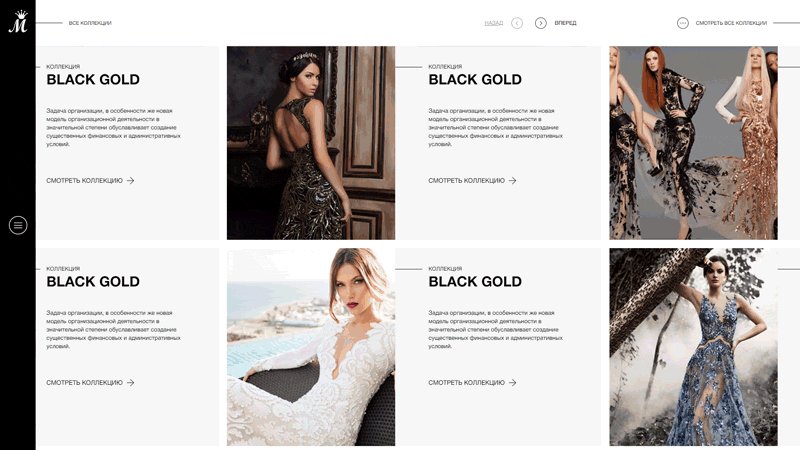
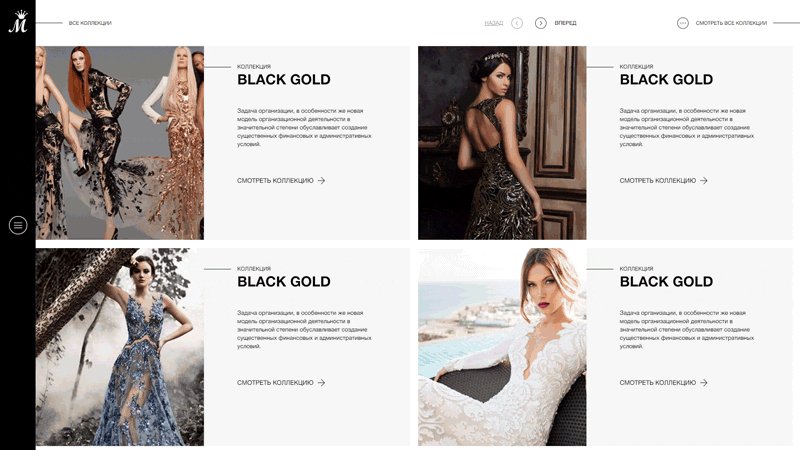
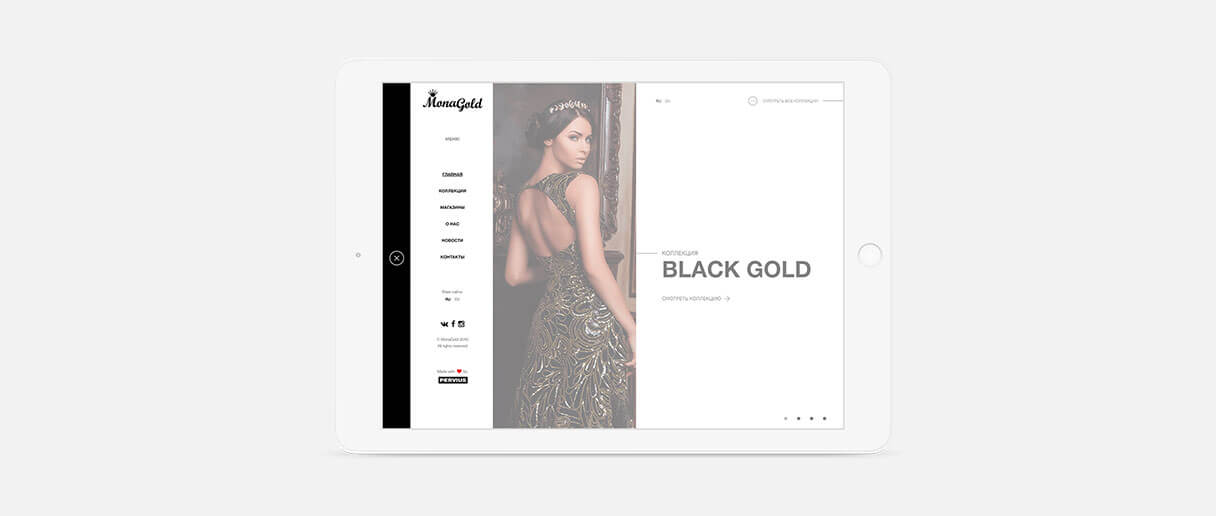
Вибір колекції
Відображення колекцій вирішено було зробити у вигляді плитки розділивши її досить широкими білими просторами. Меню ж в свою чергу ми "запакували" в ліву частину і приховали. Розкривається у всій красі меню тільки при наведенні. Це забезпечило в цілому сприйняття цієї концепції як буклету будинку моди. Саме цій алюзії ми і добивалися.

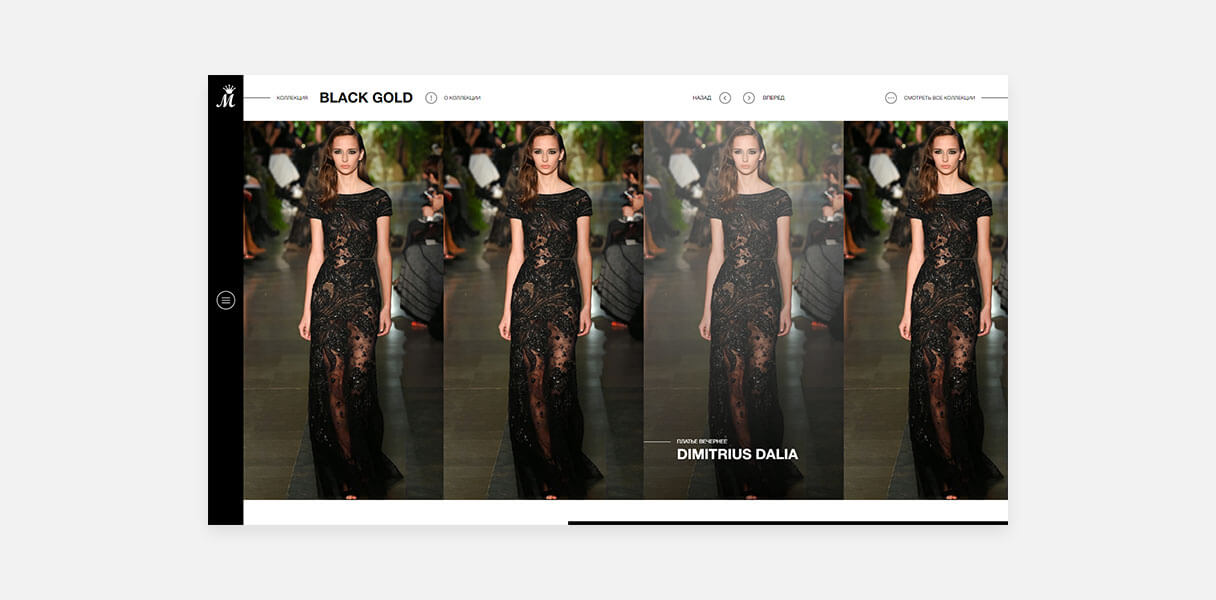
Галерея колекції
Фотографії та сама колекція відображені в формі закладок, які активуються і відображають додаткову інформацію при наведенні. Це забезпечило наступний рівень асоціацій, на цей раз з журналом.

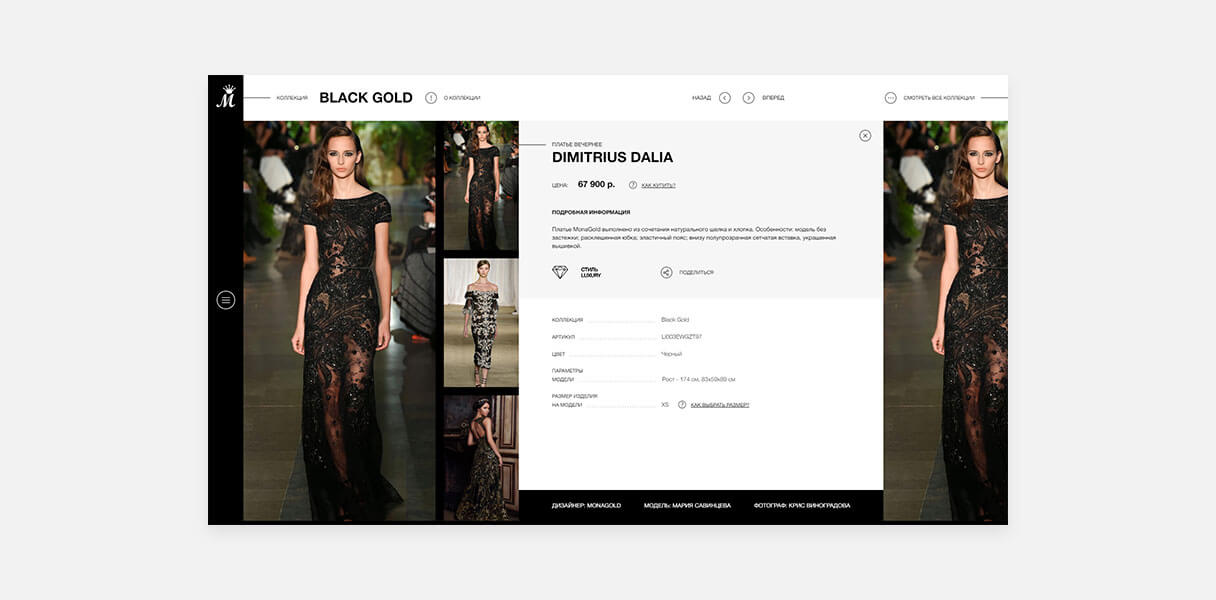
Картка товару
Сторінка товару повинна продовжувати доносити ідею дизайнера до відвідувача максимально просто, при цьому забезпечуючи його всією необхідною інформацією. За простим на перший погляд форматом, криється безліч деталей, які і створюють стиль.

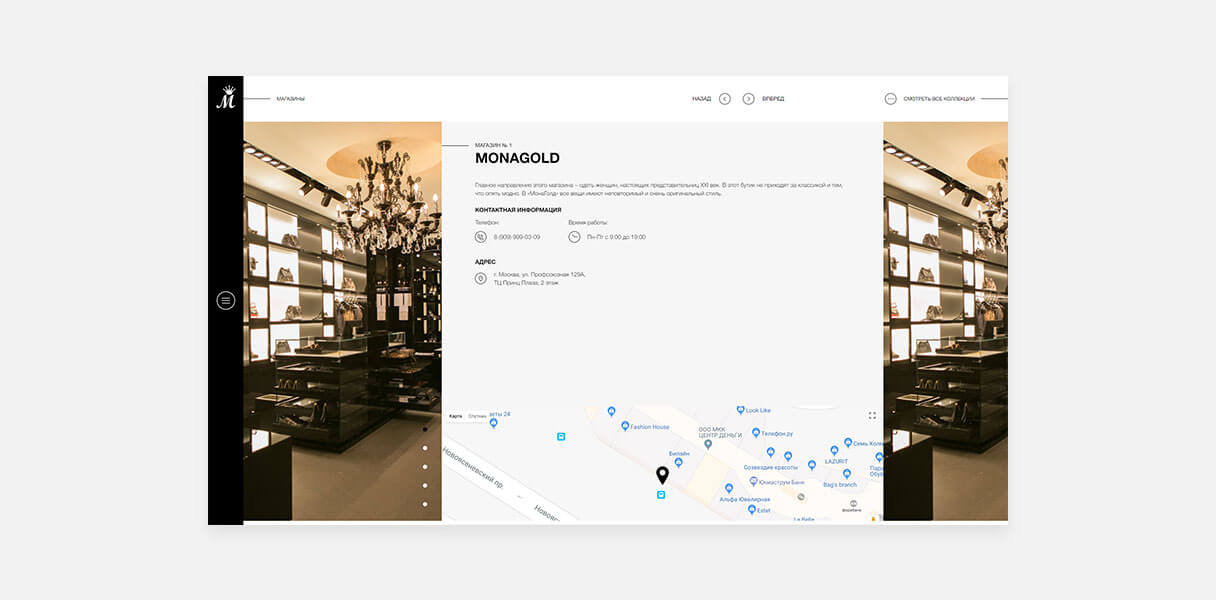
Сторінка контактів
Контактна інформація повинна давати чітке уявлення про те, як з нами зв'язатися. Ця сторінка це дає в повній мірі за допомогою тексту і інтерактивної карти + до цього поставивши фотографію нашого бутіка фоном з двох сторін ми даємо користувачеві розуміння рівня компанії.

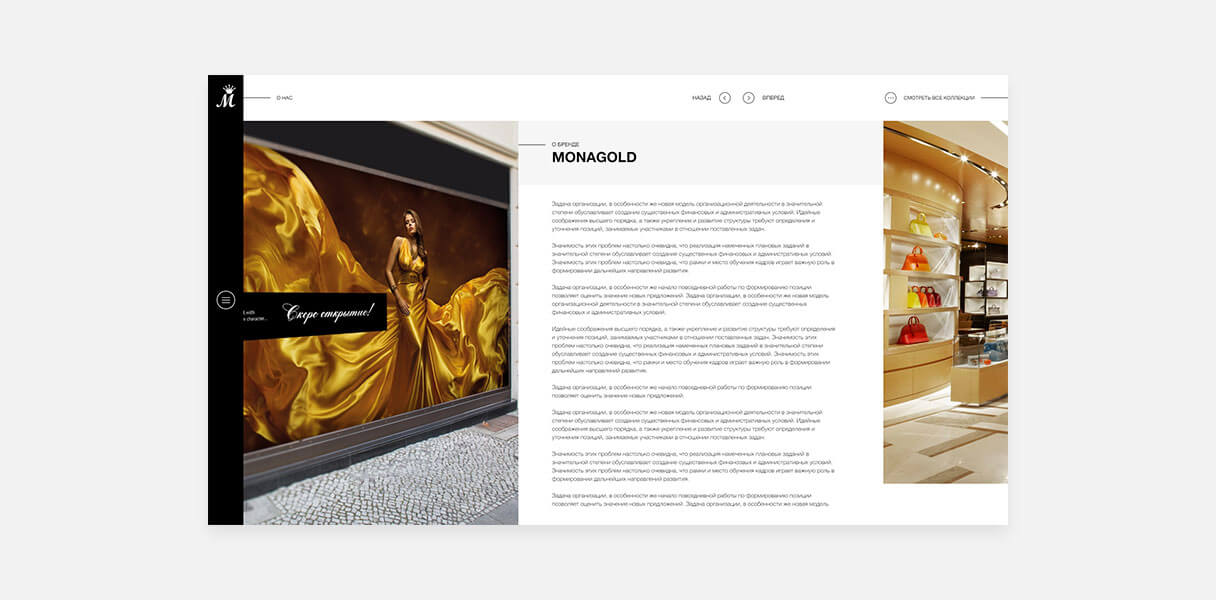
Стаття
Фотографії та відео, безумовно найбільш важливі в сфері моди, але розкрити складну тему без тексту, неможливо. У цьому розділі можна прочитати новини, статті та важливі поради з життя моди.

Адаптивна верстка
Що по суті вже є стандартом для сучасних сайтів. Користувач повинен зручно взаємодіяти з сайтом в незалежності від пристрою яке він використовує, будь то телефон, ноутбук або планшет.

Обговорюєте свій проект?
Основою будь-якого успішного проекту є
професійний колектив.